この記事を参照している方は、どこかのサイトを表示しようとして下記エラー「 Service Temporarily Unavailable(通称503エラー)」が出力されているからでしょう。

上記のエラーはその他にも、次のような呼ばれ方をしてます。
- 503 Service Temporarily Unavailable
- Service Unavailable
- http error 503
Service Temporarily Unavailable 503エラー(以下503エラーと呼ぶ)とは何か、原因として何が考えられるのか、対策はどうしたら良いのかを当記事で紹介いたします。
目次
「Webサイトからお問い合わせが来ない…」とお悩みの方必見!
当サイトのノウハウを詰め込んだ『Web集客の無料ガイド』をご提供
アクセス集中が原因で発生する503エラーの対策
今回は大きく分けて2タイプの方が当記事を読んでいただいていると思います。
【 A 】どこかのサイトを表示しようとして503エラーがでている方
【 B 】自身が運営しているサイトに503エラーがでている、もしくは503エラーが頻発し困っている方
503エラーは、Web サイトに多くの人からアクセスが集中し、Web サイトが一時的に閲覧できない状態です。他にも Web サイトがメンテナンス中で503エラーを出す場合もありますが、昨今はほとんどがアクセス集中により、サイト閲覧がしにくい状態のことを意味します。
例えると、某人気テーマパークも、お正月、クリスマスなどに来場者が集中するため入場制限をします。Web の世界でもサイトにアクセスが集中すると503エラーを出し、閲覧できる人数を制限することがあるのです。
503エラーの対策ですが、【 A 】の「どこかのサイトを表示しようとして503エラーが出力され、サイトが閲覧できないユーザー」は、特に何もすることができませんので、当記事の「いいね」ボタンを押してから、そっと当記事を閉じ、しばらく経ってからアクセスしてみてください。
その間、こちらの記事もお読みください。アクセス集中時に503エラーが出てしまう原因と対策を細かくまとめています。
▶︎「503エラーを防ぐ!Web屋が知っておくべき503エラーの原因と対処」
【 B 】の「自身が運営しているサイトに503エラーが出るまたは、頻発している」場合は、503エラーがでないよう対策をする必要があります。
まずは、503エラーが何かを知り、その対策を説明していきたいと思います。
503エラーとは?意味と原因を解説
503エラーとは、HTTP ステータスコードです。
HTTP ステータスコードとは、普段何気なく Web サイトを表示していますが、コンピュータ同士は HTTP プロトコルを使って通信し、お互いの状態をステータスコードにより正常に処理されたかどうかをチェックしています。このステータスコードは HTTP/1.1 の仕様にて取り決められています。
503エラーとはステータスコードが出力したエラーコードで、Web サーバーへの同時アクセス数の制限をこえた場合や、Web サーバーがメンテナンス中などにより、リクエストに応答できない場合に出力されるエラーコードです。
Web サーバーがリクエストに応答できないということは、Web サイトが表示できないということです。アクセスが集中し「 Web サイトが落ちている」という現象はこちらをさします。
503エラーが出るロジック
アクセスが集中するとWeb サーバーは503エラーを出力します。これはどのような現象なのかもう少し具体的に見ていきたいと思います。
今回はテスト用にサーバースペックが発揮できないようにチューニングした Web サーバー1台と、テスト用の Web サイトを用意しました。
まず CSS ファイル8個、画像8枚を読み込んだサイトを表示します。
画面右下に出ていますが、このページをロードするのに31秒かかりました。この時、パソコンと Web サーバー間は何をしているのでしょうか。
単純に Web サイトを表示するだけでも裏側では下記の工程を得て画面を表示しています。
Step 1:閲覧者が Web サイトのデータリクエストを Web サーバーに送る
Step 2:リクエストに応じて Web サーバーがデータを用意
Step 3:Webサーバーが結果を返答
Step 4:結果を受信したクライアント PC が、送られて来たデータを元にサイトを表示
 さらに今回は CSS ファイル8個、画像8個を取得していますので、合計16個のデータ取得リクエストをサーバーに送っています。
さらに今回は CSS ファイル8個、画像8個を取得していますので、合計16個のデータ取得リクエストをサーバーに送っています。
リクエストを受けた Web サーバーは、リクエストに応じてデータをクライアントにリターンしますが、リクエストが多すぎるとサーバーに負荷がかかり、サーバーがダウンしてしまいます。
サーバーがダウンしないためにも、1つの Web サイトあたり同時に受けられるリクエスト数を各ホスティング会社は制御しています。例えばこの受けられるリクエスト数を上げて同じページにアクセスしてみます。
すると同じページが154 ms (0.15秒)で表示されるようになりました。
ユーザーのアクセス数が多くなると、リクエスト数も多くなり、多くのリクエストが待機します。この待機状態の数や、待機時間の長さを元に、各サーバー会社はサーバーがダウンする前に503エラーを出しています。
503エラー対策の詳細
503エラー対策は事前に対策をしておくのが、もっとも重要です。
現状503エラーが出力されてしまい、このページを閲覧している方の手段としては、アクセス過多がおさまるのを待つか、サーバー会社に問い合わせ、同時接続数などの設定を変更してもらうなどが考えられます。
同時接続数などの設定値は、各社によって変更できる、できないなどあると思いますが、一旦相談してみると良いでしょう。
(弊社 CPI でもコールセンターにお問い合わせいただきますと、スタッフが相談させていただきます。CPI サポート)
それと冒頭で紹介したエラー画面が表示されているのであれば、503エラーページを制作会社に作ってもらうなどが考えられます。
では、事前対策として503エラーが頻発しないようにどうしたら良いかを下記で紹介いたします。
対策その1:サーバーにお金をかける
まず1つ目の対策は Web サーバー側で処理できる同時アクセス数を増やすことです。
例えば共用型サーバーを借りていて、月額500円のプランを借りているのであれば、1つ上の月額1,000円のプランに変更したり、専用サーバーに変更したりすることです。(サーバーの種類については「今さら聞けないサーバーの種類」の記事を参照ください)
一般的に Web サーバーの月額費が増えることで、ホスティング会社もサーバーの筐体にかけられるコストも上がり、より良い筐体を用意することができます。より良い筐体に Web サイトが乗ることで、さばけるアクセス数も上がります。
例えていうなら5万円で買ってきたパソコンと、20万円で買ってきたパソコンは、処理速度が早いのはどちらですか?と聞かれたら、もちろん皆さんは20万円のパソコンと答えるでしょう。
対策その2:リクエスト数を少なくする
Web サイトにアクセスしたときに CSS 、JS 、画像ファイルなど1つのファイルに1つのリクエスト(セッション)が必要です。このリクエスト(セッション)数を少なくすることもとても重要です。例えば今回は8つの CSS と8つの画像をロードしています。8つの CSS を一つにまとめ、汎用的によく使う画像パーツなどは CSS スプライトでまとめておくなどが効果的です。
試しにテストページを1つの CSS 、1つの画像に変更すると、107 ms (0.1秒) になりました。
対策その3:キャッシュ対策をする
Web サーバーにアクセスしてきたときにサーバーがクライアントの要求に対してすばやく応答することができれば、それだけ処理できる同時アクセス数を増やすことができます。
どこでキャッシュを持たせるかについてですが、大きく分けると3通りあります。
- クライアント PC にキャッシュを置く
- リクエスト送信時のクライアント PC から、Web サーバーの間にキャッシュを置く
- Web サーバーの内部にキャッシュを置く
少し長くなりそうですが、1つずつ見ていきましょう。
ますクライアントの PC 上にキャッシュを置くのですが、クライアントのブラウザで設定ができるのと、HTTP ヘッダ情報にキャッシュを指定することでできます。前者はクライアントの設定によるので割愛します。
HTTP ヘッダにキャッシュコントロールの記述を入れます。
HTML 4.x まで
下記コードを<head>〜</head>間に追加する必要があります。
<meta http-equiv="Pragma" content="Private"> <meta http-equiv="Cache-Control" content="Private"> <meta http-equiv="Expires" content="Fri, 31 Dec 2014 23:59:59 GMT">
※この設定はユーザー側にキャッシュを置くため、コンテンツ配信側で制御がきかなくなることから、「 no-cache 」を指定するのが一般的です。
Expires は、キャッシュの有効期限で、RFC1123 の日付フォーマットで指定しなくてはなりません。
HTML5から
html タグに manifest 属性を含めます。
<html manifest="example.appcache">
レンタルサーバーなどでは MIME タイプ (text/cache-manifest) を、.htaccess に追加します。
.htaccess
AddType text/cache-manifest .appcache
マニフェストファイル
example.appcache
CACHE MANIFEST #20160506:v1.001 index.html css/test.css img/test.jpg NETWORK: *
1行目:CACHE MANIFEST
2行目:#はコメントアウトですが、日付やバージョン番号を記載するのが一般的です。キャッシュしているファイルが更新された場合、マニフェストファイルを更新する必要があります。その際にバージョン番号や日付を変更し、クライアントPCに再キャッシュを促します。マニフェストファイルの更新が無い場合はCSS、JSファイルなどの再キャッシュは行われません。
4行目以降より、キャッシュさせたいファイルを記述します。
NETWORK セクションに列挙したファイルやURLはキャッシュを利用しません。
HTML5 以降では、MANIFEST を利用しページをキャッシュさせます。キャッシュを行うことで、オフラインでもページを閲覧できるようになります。
対策その4:CDN を導入する
クライアント PC から、Web サーバー間にキャッシュを置く方法も有効的です。CDNの導入は下記業者などの CDN (Contents Delivery Network) を導入するのが手軽でてっとり早いでしょう。
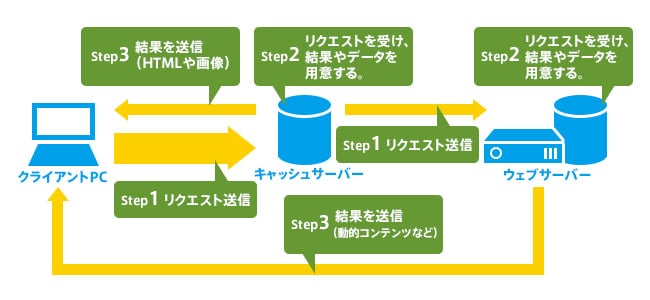
下記の図はクライアント PC とウェブサーバー間にキャッシュサーバーが置かれた一例です。静的なコンテンツはキャッシュサーバーから取得し、それ以外の動的コンテンツなどは Web サーバーから取得する例です。

クラウド型の CDN の場合、アクセス数が増えるシーズンや、日によって申し込むことが可能です。
たとえば普段はさほど良いサーバーを契約していなく、2日後に会社のプロダクトが発表され、多くのアクセスが予想される場合。CDN を申し込むことで、急なアクセス過多にも対応することが可能となります。
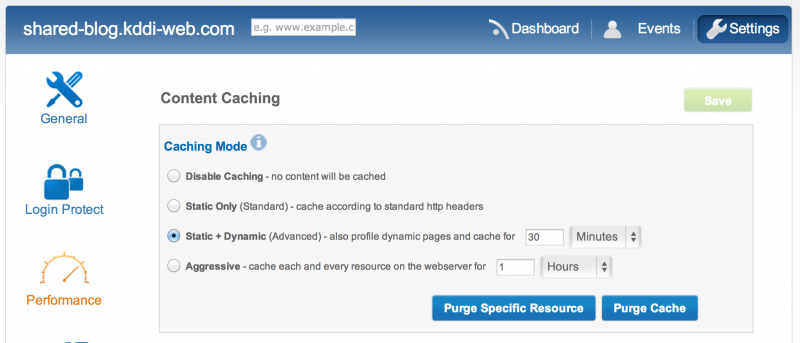
さらに、Incapsula の例でいうとパフォーマンスの設定で、静的コンテンツだけをキャッシュさせるか、動的コンテンツを含めてキャッシュするかの設定を行えるため、サイトの特性に合わせたキャッシュ方法を設定することが可能です。

Web サーバーの内部にキャッシュを置くのですが、こちらは色々な方法があります。
例えば、CMS を利用しているとしましょう。一般的な CMS は、ページのリクエストがあると、Web サーバーが画像などの静的ファイルと、記事などの動的コンテンツを用意します。この間に Apache から、CMS にリクエストを行い、CMS は PHP でリクエストを処理、PHP から動的コンテンツが格納されている MySQL にアクセスしデータを取得します。
Apache についてはこちらの記事が参考になります。
▶︎「無料で使える Web サーバー「 Apache 」とは?特徴やメリット、デメリットを解説!」
リクエストがある度に準備しているこの動作をキャッシュします。
WordPress であれば、キャッシュ対策用のプラグインをインストールするもの有効な手段です。「 WordPress キャッシュ対策」などで検索をすると様々な情報を得ることができます。
Drupal であれば、管理画面から、「環境設定 > パフォーマンス」からキャッシュの設定をすることができます。
以上のように様々な方法で503エラーの対策を行うことが可能です。
他にも細かく言うと対策は色々とあります。「サイトパフォーマンス 最適化」などで検索すると多くの情報を得ることができますので、気になる方はぜひ検索してみてください。
共用・専用サーバー選定の目安
503エラー対策の1つとして、サーバーにお金をかけると書かせていただきましたが、できるだけサーバーにはお金かけたくないというのが心情ではないでしょうか。
弊社の場合、共用型サーバーは月額 4,840 円(税込)、専用サーバーは月額 38,610円(税込)/月額~です。もちろん専用サーバーの方が503エラーになりにくいです。
※サーバーの種類が分からない方はこちらの記事を参照ください。
▶︎今さら聞けないレンタルサーバーのサービス種類を分かりやすく解説しました
では、各社で共用型サーバー、専用型サーバーがあるが、どちらを選定したら良いか迷うところです。そこで1つの目安にしていただきたいのが下記の数値です。
※この数字はあくまでも目安です。数値を保証するものではありません。各社により設定差や、筐体差があるため、大体の基準とお考えください。
月間のページビューによる目安
弊社 (CPI) のサーバーログを確認したところ、PV 数が多いサイトで「100,000 PV / 月」程度でした。負荷状況を見ながら、それ以上のユーザーには専用サーバーへの乗り換えなどを弊社ではご案内しています。
弊社の実績上、共用型サーバーの場合「100,000 PV / 月」くらいのアクセス数を見込めるのであれば専用サーバーを検討した方が良いでしょう。
ここで疑問に思った方もいるのではないでしょうか。
記事の前半ではリクエスト数が多くなると、サーバーに負荷がかかり、503エラーをリターンすると説明いたしました。1時間に100,000 PV のアクセス集中があった場合にも503エラーは出ます。
1ヶ月で「100,000 PV / 月」のアクセスがある場合は良いですが、あまり現実的ではありません。
同時接続数による目安
そこで参考になるのが同時接続数です。同時接続数は最大で何人同時にサーバーに接続するかという数値です。
この数値も選定の目安にすることができます。
同時接続数の求め方は下記公式で割り出すことができます。
「PV / 1h サイト表示時間 3600 = 同時接続数」
PV / 1h 算出方法
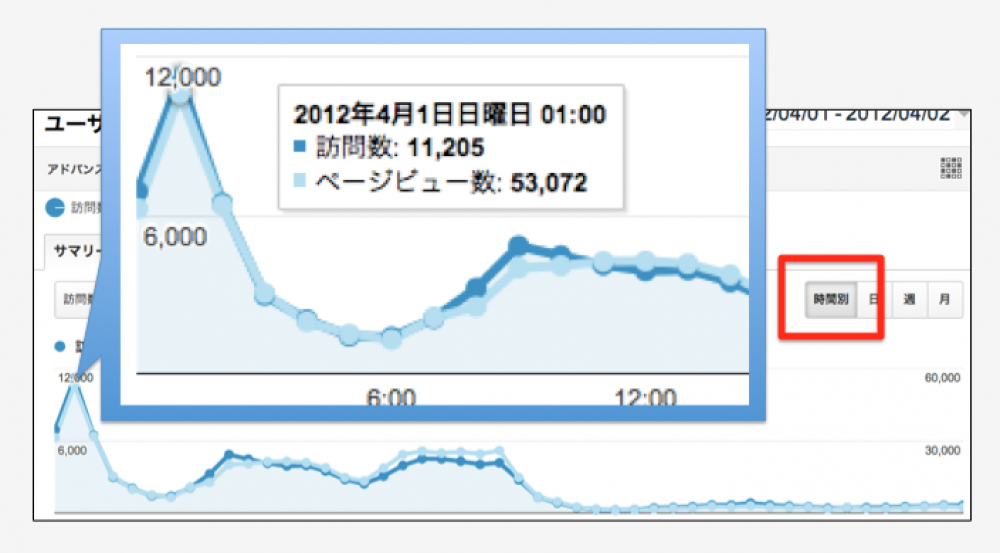
Google アナリティクスなどで、一旦2年分程度のデータを表示し、一番アクセスが多かった日を確認します。データ表示日を、一番アクセスが多かった日に設定し、1時間あたりのページビュー数を確認します。

ここでは「 53072 / 1h 」が一時間あたりのアクセス数です。
サイト表示時間算出方法
Chrome ブラウザで該当サイトを表示し、画面上で右クリックし「検証」を選択します。画面下か、右に検証用画面が出力されますので、「 Network 」を選択します。Network 画面の下方に「 Load: 3.81s 」とサイト表示時間が出力されます。
これを公式に代入すると同時接続数を求めることができます。
50000 3.8 3600 = 52.7
52.7という数値が求められました。
もちろん各社により、どれくらいの同時接続をさばけるかは違ってきますが、だいたい20〜30以上を目処に専用サーバーの検討をした方がよいでしょう。あくまでも目安ですが、ギリギリのサーバーを借りるのではなく、余裕を持ったサーバー選定をお勧めします。
503エラー対策はワンランク上のサーバーの利用が最も手軽
キャッシュ対策は、様々な方法があり、様々な弊害もあります。例えばページを頻繁に更新するサイトなどの場合、ページを更新しても、すぐに反映されないなどがあり不向きな場合もあります。最も手軽に行えるのがサーバーをワンランク上のサーバーにすることです。
弊社の Shared Plan ACE01は共用型の中では、比較的アクセスをさばけるよう設計されています。是非一度弊社のサーバーもご検討ください。
弊社の専用サーバーですと、こちらの記事にどれくらいのアクセスがさばけるかの検証結果が載っています。ぜひ参考にしてください。
▶︎CPIの専用サーバー(CHM01)の実力を試してみた




